Learning HTML for Kids!

What’s on this page?
Managing your Files
How does the Internet work?
Back in the 1990s, things were a lot slower than they are today. I remember having to wait several minutes for some pages to appear on my screen. Computers were talking with each other, but not like today. Connections were made with modems that were really, really slow. Today, it’s all done in lightning speed.

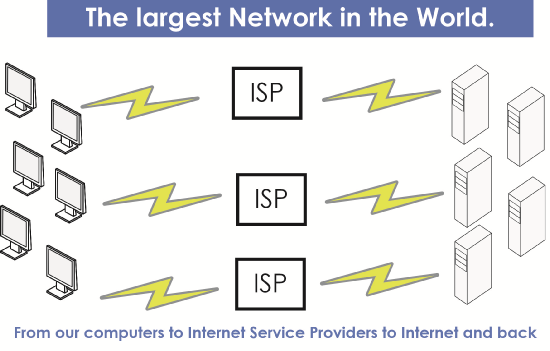
We’ve created the largest network of computers the world has ever seen! Our computers make connections through a local Internet Service Provider (ISP). These are companies that have lots of servers (computers) that are interconnected to other servers on the Internet. Everything is flowing back and forth in a constant stream of information.
That’s why you can instantly talk to someone in Turkey while you are at home in St. Louis, Missouri. And the need for speed is increasing every year because we are adding more than just words and images, but also streaming videos, voice and more phone services.
The Browser
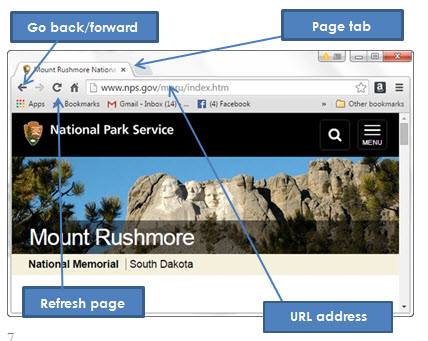
You will need a computer and browser to create webpages. While you probably already know the parts of a browser, I thought we’d go over it one more time, just in case. Besides, I’m only covering the big stuff. I am using Google Chrome.

Page Tab
You will usually see the title of the webpage here. That helps when you have many websites opened.
URL Address
The initials URL stand for Uniform Resource Locator. This is where you put the website address.
Go Back/Forward
Use these arrows to go back to previous pages or forward to pages you’ve already seen.
Refresh Page
Sometimes it helps to refresh the page, especially when you are testing your webpage code.
Text Editors
You can create webpages using professional HTML editors such as Dreamweaver (purchase) or Expression Web (free). These are WYSIWYG (what-
Instead of using these professional editors to create webpages, you will use what’s called a text editor in this tutorial. These come as standard applications on your computer. For the PC, it’s Notepad; for the MAC it’s TextEdit. We will learn more about them in Chapter Four.
Saving your files to the hard drive
It was not easy for me to learn the structure of a computer. It just didn’t come naturally. So that’s why I want to spend some time explaining how we save our files and later find them. It’s all about structure.
Inside your computer is a hard drive that holds all your information. Usually, you save all your files onto this drive. The first thing we need to do is create some folders on your hard drive in order to stay organized. I am using PC Windows in this exercise.
How does the Internet work?
The browser
Text editors
Saving files